单色调的调色板一直很受欢迎,这是一种永不过时的经典配色方案。最近,我们已经看到大量的白色或黑色单色调色板主导这一风格。但是现在有一种新的呈现单色调颜色的趋势:单色调渐变。下面就让我们来看看网站设计师们是如何充分利用这一趋势的。
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
我们正在分享mono渐变色的不同例子,并分享如何在自己的网站设计中使用它的技巧。

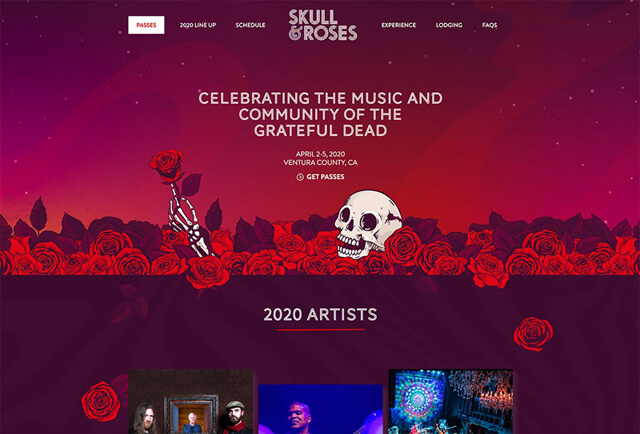
Mono渐变色只是使用单色调色板的一种扩展,在色调和饱和度上相似的两种颜色被用来创建一个可以在网站设计中使用的渐变。单一的渐变可能是微妙的,比如两个你几乎看不到褪色的蓝色,或者更明显的,比如上面的红色到紫色的渐变。
单一梯度是两个趋势的延伸-单色调色板和梯度的使用。这几乎是这些网站设计趋势的自然演变。结果可能是相当惊人的!
传统的单色调

传统的单色调渐变是类似颜色之间的渐变。(查看上面的例子,可以看到四种不同的单色渐变——红色、蓝色、绿色和粉色。)
这个简单的渐变的美是微妙的,根据色调的变化,梯度可能是如此柔和,你可能不会注意到它一眼。
这种风格的mono渐变可以用于很多事情,从背景颜色到按钮填充。
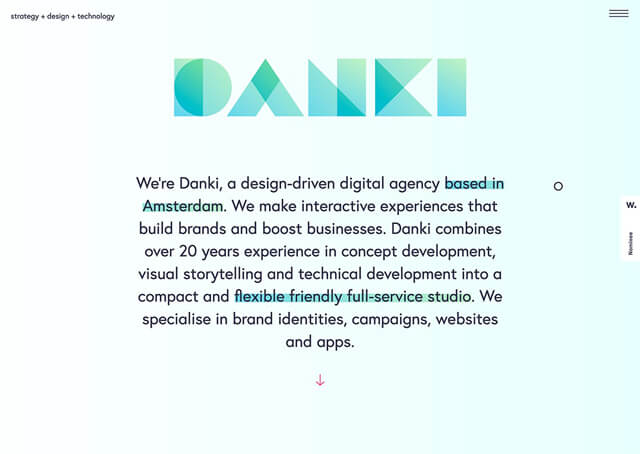
多个Mono梯度
Mono渐变非常有趣,可以在网站设计中进行组合和分层。
在上面的例子中,Danki以两种方式使用mono渐变。
作为单声道梯度重音,突出文本中的关键字和短语
具有叠印效果,以创建多个程度的颜色与单色渐变
这两种使用都有一种美丽的简单性,既有趣又不会让用户不知所措。(绿色的选择也是非常好的。)
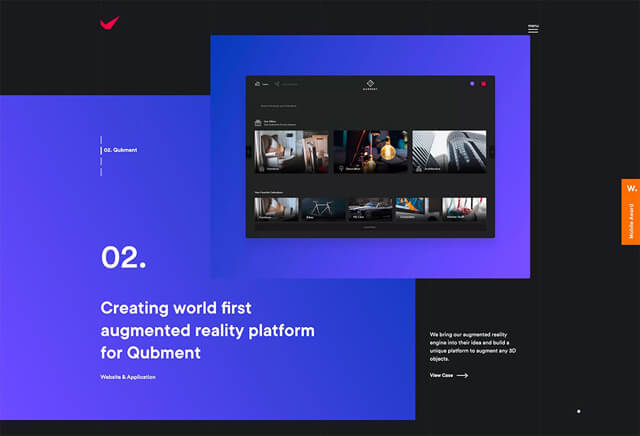
单调渐变

一个单一的梯度元素可以是一个互补的口音在一个完全单色调的配色方案。
EPR解决方案采用蓝色设计,包括平板电脑屏幕内部的单一梯度。mono渐变色有助于用一些额外的颜色来吸引眼球——在这个例子中还包括运动——来创建一个贯穿整个设计的流程。
这个设计在整个卷轴中使用了相同的概念和其他颜色。(你一定要去看看,单色渐变的不同用法——黑色和紫色——都做得非常好。)
Mono渐变叠加

梯度叠加曾经是他们自己的一种趋势。这些网站设计中有许多包含了几乎是彩虹风格的明亮色调。
今天的梯度覆盖是更加微妙的单色方案-即使色调是明亮的,如上面的例子。
这种风格的单色渐变可以作为一个完整的图像覆盖或更小的部分,如你在这里看到。在这个卷轴上,这个设计使用了其他全图的渐变叠加来产生效果。
mono渐变叠加的好处在于,它可以为照片添加更多的流行元素,而这些元素并没有达到设计的目的;它可以用颜色创建一条独特的眼球追踪路径,并帮助将一个品牌与一个活动或新设计联系起来。
它很有趣,在你的网站设计中使用不同的品牌颜色和照片或视频进行渐变叠加。
单一梯度与动画
这可能听起来像很多事情同时进行——单色调的渐变和动画,但你可以做到。
在上面的例子中,mono渐变是淡黄色渐变,逐渐变成白色背景。它旋转,在中心有一个跳动的黄色覆盖物。虽然这里发生了很多事情,但是颜色的选择拯救了设计。
因为黄色是柔软的,其余的设计非常简单,它不会压倒你在所有。
Mono渐变背景

渐变并不是最容易使用的背景颜色方案。这通常是由于颜色的变化使得前景元素难以阅读(尤其是文本)。
mono梯度解决了这个问题。使用单色调的调色板将确保背景有一个黑暗或光明的感觉,使对比文本在前景更容易适应。
你可以在不挑战可读性的情况下获得渐变的视觉效果。
Luc Hohler在他的作品集网站上做得很好。单色调的渐变块创建了一个很好的背景图案,比他在整个画布上选择单一的单色调渐变有更多的深度。
几乎单调渐变
您不能错过Arbitraer的渐变色,橙色到红色的渐变不是一个单一的渐变,但它很接近。(继续滚动,该设计提供了更多的几乎是渐变对。)
它比上面的一些纯单声道选项更大胆,但也不是我们看到的那种更彩虹的风格。
使这个配色方案在单色渐变家族是使用的颜色接近色轮和有类似的饱和。这些颜色自然地相互渗透,就像你对其他单色光渐变的期望一样。
这个选择可能有点挑战性,因为你可能不得不使用你的品牌调色板以外的颜色,或考虑如何结合其他元素与大胆的色调。正如这个设计所显示的,它与一个在其他地方没有太多颜色的更简单的设计配合得很好。(这也可以说是许多单一渐变风格。)
结论
单色渐变是一个有趣的网站设计趋势,我们现在看到很多,有很多方法可以使用它们。
最值得注意的是,当把这些设计放在一起看时,它们中的许多都没有其他艺术元素(图像、视频或插图)。在大多数情况下,这种技术足够强大,可以独立存在,如果您正在考虑一个没有艺术的项目,它可能是一个很好的解决方案。
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。